How To Embed Google Maps Responsive On Website
Google Maps is a web mapping service application and technology from Google, which offers street maps, a route planner for traveling by foot, car or public transport and an urban business locator for numerous countries around the world.

If you are Google Maps frequent user, then you may realize that the new Google Maps now offer option to embed maps into the web pages. There may be time where you may want to embed Google Maps on a site, blog or forum, especially for maps that are closely related to topic or subject on discussion. It’s possible to open direct the page on device other than PC with the default embed code provided by Google Maps, the Google Map won’t fit the screen and you’ll have to scroll the page horizontally to see the complete map.
Here’s simple trick on how to embed Google Maps responsively on any web pages. Embed Google Map responsively enable map adjust its size automatically based on users browser screen size.
- Firstly, in the Google Maps website, zoom-in to an area that wish to embed. Then click the link button at the top of the left panel to choose the embed maps option from the menu.
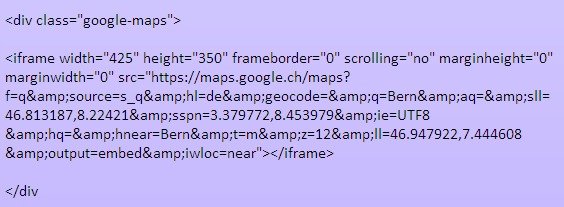
- On the web page that you want the Google Maps to display, copy the HTML code under ‘Paste HTML to embed in website,’ and paste it into the source code of web page.
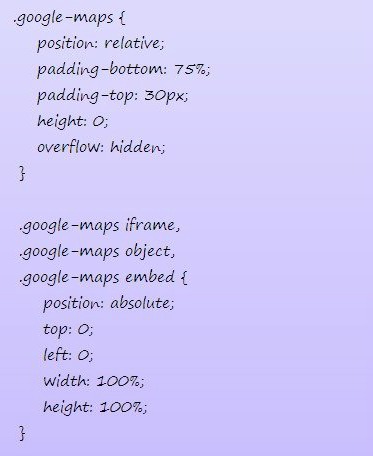
- To embed Google Map responsively, all you need to do is copy and paste the following CSS code and then place the iFrame HTML code that copy from Google Maps website. Note: Remember to replace the value of padding-bottom (line #4) from 450px or 75% of the default width (600px) to something for a different aspect ratio.


- The Google Maps on web page can now be viewed directly and fit the browser screen.
Recent Articles
- How To Download HBO Shows On iPhone, iPad Through Apple TV App
- Windows 10 Insider Preview Build 19025 (20H1) for PC Official Available for Insiders in Fast Ring – Here’s What’s News, Fixes, and Enhancement Changelog
- Kaspersky Total Security 2020 Free Download With License Serial Key
- Steganos Privacy Suite 19 Free Download With Genuine License Key
- Zemana AntiMalware Premium Free Download For Limited Time